Selenium Concepts: Difference between revisions
| (105 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
=Overview= | =Overview= | ||
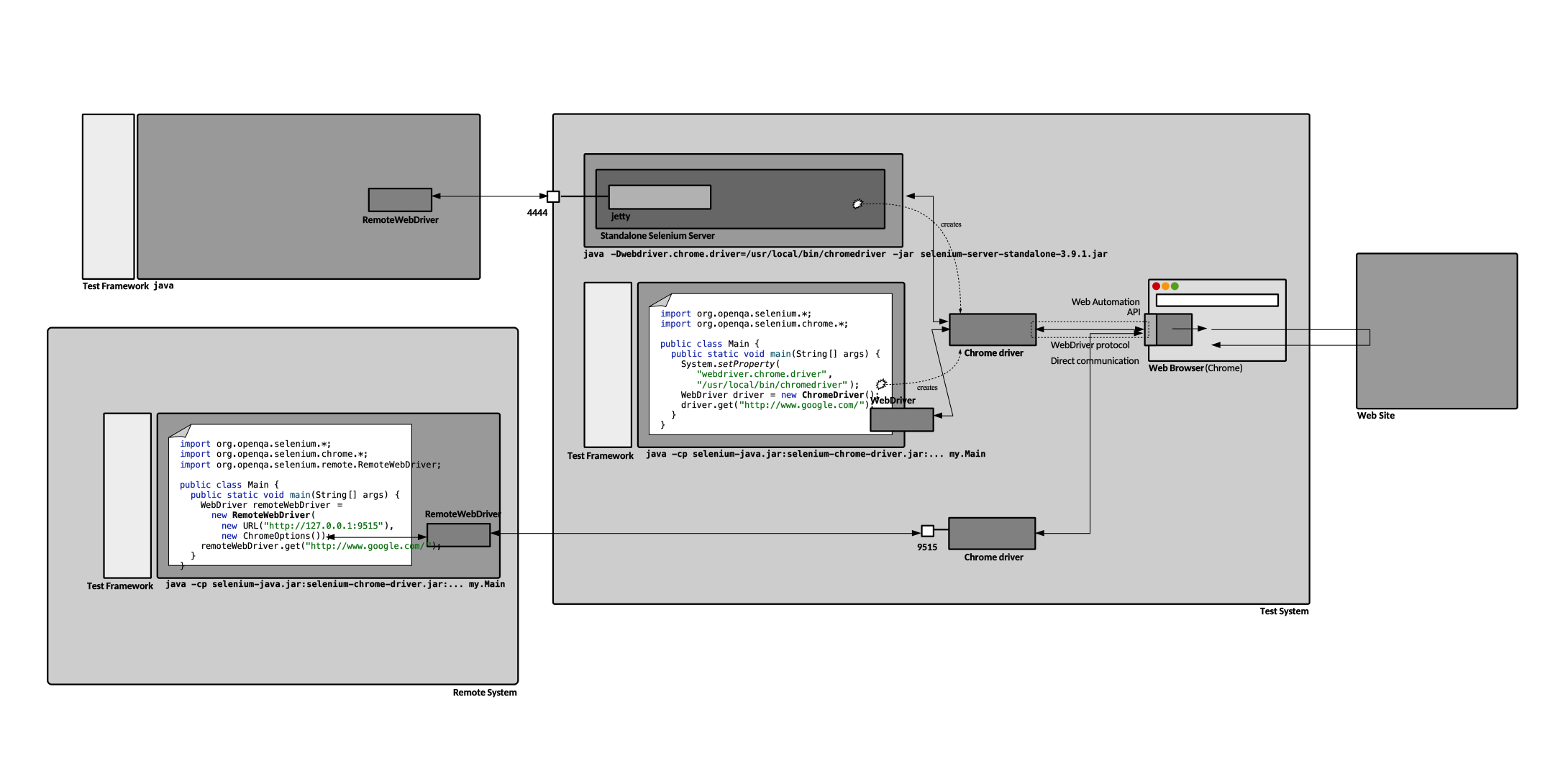
Selenium is a set of tools that can be used to automate testing of UI web applications running in browsers. Modern [[#Web_Browser|web browsers]] expose [[#Browser_Automation_APIs|browser automation APIs]] that can be used to control the browser and run tests. Selenium operates on those APIs via its [[#WebDriver|WebDriver]] | Selenium is a set of tools and libraries that can be used to automate testing of UI web applications running in browsers. Modern [[#Web_Browser|web browsers]] expose [[#Browser_Automation_APIs|browser automation APIs]] that can be used to control the browser and run tests. Selenium operates on those APIs via its [[#WebDriver|WebDriver]] components. Selenium controls the browser remotely, emulating a user's interaction with the browser: move the mouse, enter text into fields, select drop-down values, check boxes and follow links. As such, Selenium is at its core a '''user agent library'''. Selenium tests are expensive to run, but they have the advantage of being able to test all components of the application, from backend to frontend, from a user’s perspective. | ||
[[Image:Selenium_Concepts.png|2180px]] | |||
=Web Browser= | =Web Browser= | ||
Web browsers or user agents are the target of Selenium tests. Their behavior is controlled by Selenium using the [[#WebDriver_Protocol|WebDriver protocol]], via the [[#Driver|browser-specific driver]] in a manner very similar to how a real user would do it. | |||
==Browser Automation APIs== | ==Browser Automation APIs== | ||
Modern browsers expose browser automation APIs that allow programmatically operating the browser as if a real user would do it. The availability of such API facilitates writing automated tests that simulate very closely a user interaction with the browser and with the application rendered by the browser. The Selenium component that interacts with the browser's automation API is [[#WebDriver|WebDriver]]. | |||
==Cross-browser Testing== | |||
{{External|https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Introduction}} | |||
Cross-browser testing is the practice of making sure that the web sites and web applications work across an acceptable number of web browsers. | |||
=WebDriver= | =WebDriver= | ||
{{External|https://developer.mozilla.org/en-US/docs/Web/WebDriver}} | |||
WebDriver is an API and a platform- and language-neutral [[#WebDriver_Protocol|wire protocol]] that defines an interface for controlling the behavior of [[#Web_Browser|web browsers]] (user agents). | |||
WebDriver takes the browser interaction mechanics to the browser vendor, asking it to take responsibility of the backend, browser-facing implementation. WebDriver is part of the [https://w3c.github.io/webdriver/#protocol W3C standardization process], with the goal of becoming the standard remote control library for user agents. Currently, WebDriver is a [https://www.w3.org/TR/webdriver1/ W3C Recommendation]. Support for WebDriver allows Selenium to perform [[#Cross-browser_Testing|cross-browser testing]]. WebDriver has one job and one job only: communicate with the browser [[#Direct_Communication|directly]] or [[#Remote_Communication|remotely]]. WebDriver does not know about testing: it does not know how to compare things, assert pass or fail, or reporting. | |||
==WebDriver APIs== | ==WebDriver APIs== | ||
The WebDriver API provides a set of interfaces to discover and manipulate DOM elements in web documents and to control the behavior of a [[#Web_Browser|user agent]]. It is primarily intended to allow writing tests that automate a user agent from a separate controlling process, but may also be used in such a way as to allow in-browser scripts to control a possibly separate browser. WebDriver does not require its API to be compiled with the web application code, so it is not intrusive and allows testing the same application that is available in production. | |||
This is an example of WebDriver interaction written in Java: | |||
<syntaxhighlight lang='java'> | |||
WebDriver driver = new ChromeDriver(); | |||
driver.get("http://example.com"); | |||
</syntaxhighlight> | |||
This is an example of WebDriver interaction written in [[Python]]: | |||
<syntaxhighlight lang='py'> | |||
from selenium import webdriver | |||
... | |||
wait = WebDriverWait(driver, 10) | |||
with webdriver.Firefox() as driver: | |||
driver.get('http://google.com/ncr') | |||
driver.find_element_by_name('q').send_keys('cheese' + Keys.RETURN) | |||
wait.until(presence_of_element_located((By.CSS_SELECTOR, "h3>a"))) | |||
results = driver.find_elements_by_css_selector("h3>a") | |||
for i, result in results.iteritems(): | |||
print("#{}: {} ({})".format(i, result.text, result.get_property("href"))) | |||
</syntaxhighlight> | |||
==WebDriver Protocol== | |||
{{External|https://w3c.github.io/webdriver/#protocol}} | |||
==<span id='Driver'></span>Drivers== | |||
Each browser is backed by a specific WebDriver implementation called a '''driver''', which contains the browser controlling code. The driver handles the communication to and from Selenium and the browser. Most drivers are created by the browser vendors themselves. Drivers are generally executables that run on the system with the browser itself, not on the system executing the test suite. As such, they are usually added to the system's <code>PATH</code>. Sometimes drivers are referred to as "proxies". | |||
Drivers may communicate with the browser directly, via <span id='Direct_Communication'></span>'''direct communication'''. They may also access the browser via <span id='Remote_Communication'></span>'''remote communication''' through the [[#Selenium_Server|Selenium Server]] or [[#RemoteWebDriver|RemoteWebDriver]]. | |||
===Google Chrome Driver=== | |||
The executable is <code>chromedriver</code>. | |||
More details: {{Internal|Google Chrome Driver|Google Chrome Driver}} | |||
===Mozilla GeckoDriver=== | |||
{{Internal|Mozilla GeckoDriver|Mozilla GeckoDriver}} | |||
= | ==RemoteWebDriver== | ||
RemoteWebDriver runs on the same system as the [[#Driver|driver]] and the [[#Web_Browser|browser]]. | |||
=Selenium Server= | |||
A standalone Selenium server is a JVM running selenium code: | |||
= | <syntaxhighlight lang='bash'> | ||
java -Dwebdriver.chrome.driver=/usr/local/bin/chromedriver -jar .../selenium-server-standalone-3.9.1.jar | |||
<syntaxhighlight lang=' | |||
</syntaxhighlight> | </syntaxhighlight> | ||
By default, without any additional configuration, the server listens on port 4444. | |||
The standalone Selenium server has an embedded Jetty instance that answers requests: | |||
:::[[Image:StandaloneSeleniumServer.png|800px]] | |||
The standalone Selenium server handles http://localhost:4444/wd/hub URL, which provides access to a set of "sessions". | |||
==Selenium Server Operations== | |||
* [[Selenium_Installation#Selenium_Standalone_Server_Installation|Selenium standalone server installation]] | |||
* [[Selenium_Operations#Selenium_Local_Server_Startup|Selenium local server startup]] | |||
=<span id='Selenium_Test'></span>Selenium Tests= | |||
A Selenium test consists of actions, performed from the user's point of view, within the context of pages in the site. There are several types of tests that can be automated with Selenium: | |||
==Functional Test== | |||
{{External|https://www.selenium.dev/documentation/en/introduction/types_of_testing/#functional-testing}} | |||
A functional test determines if a feature or system works properly. The test helps answering the question: "are we building the product right?" | |||
===Acceptance Test=== | |||
{{External|https://www.selenium.dev/documentation/en/introduction/types_of_testing/#acceptance-testing}} | |||
An acceptance test establishes if a feature or a system meets the customer expectations and requirements. This type of test generally involves the customer's cooperation or feedback. It is a validation activity that answers the question: "are we building the right product?". An acceptance test is a subtype of a [[#Functional_Test|functional test]]. | |||
==Regression Test== | |||
{{External|https://www.selenium.dev/documentation/en/introduction/types_of_testing/#regression-testing}} | |||
==Performance Test== | |||
{{External|https://www.selenium.dev/documentation/en/introduction/types_of_testing/#performance-testing}} | |||
===Load Test=== | |||
{{External|https://www.selenium.dev/documentation/en/introduction/types_of_testing/#load-testing}} | |||
Load testing is done to verify how well the application works under different defined loads, usually a particular number of users connected at once. | |||
===Stress Test=== | |||
{{External|https://www.selenium.dev/documentation/en/introduction/types_of_testing/#stress-testing}} | |||
Stress testing is done to verify how well the application works under stress, which means above the maximum supported load | |||
==Test Patterns== | |||
===Page Object Model=== | |||
{{External|https://www.selenium.dev/documentation/en/guidelines_and_recommendations/page_object_models/}} | |||
=Test Framework= | |||
[[#WebDriver|WebDriver]]'s job is to communicate with the browser, and it does not know anything about testing: assertion, reporting, etc. This role is taken over by a testing framework (JUnit, etc.). The test framework is responsible for running and executing the WebDriver and related steps in your tests. | |||
=Selenium IDE= | |||
{{External|https://www.selenium.dev/selenium-ide/}} | |||
The Selenium IDE is a tool that can be used to develop Selenium test cases. It is offered as Chrome and Firefox extensions. It records the user's actions in the browser and translates them into [[#Selenium_Commands|Selenium commands]], producing [[#Selenium_Scripting|Selenium scripts]]. The Selenium IDE can be extended through the use of [[#IDE_Plugins|plugins]], which can introduce new commands to the IDE, or integrate with a third-party service. | |||
==IDE Plugins== | |||
{{External|https://www.selenium.dev/selenium-ide/docs/en/plugins/plugins-getting-started}} | |||
=Selenium Scripting= | |||
Selenium scripts can be produced by recording the user's actions in a browser via the [[#Selenium_IDE|Selenium IDE]]. During such a recording session, the IDE generates the appropriate [[#Selenium_Commands|Selenium commands]] with parameters defined by the context of the element being accessed. | |||
==Selenium Commands== | |||
=Selenium Grid= | |||
{{External|https://www.selenium.dev/documentation/en/grid/}} | |||
Selenium Grid is a tool allowing to run tests cases in different machines across different platforms. The Grid facilitates running the same [[#WebDriver_Test|WebDriver test]] on multiple browser and operating system combinations. | |||
Latest revision as of 19:56, 2 June 2021
Internal
Overview
Selenium is a set of tools and libraries that can be used to automate testing of UI web applications running in browsers. Modern web browsers expose browser automation APIs that can be used to control the browser and run tests. Selenium operates on those APIs via its WebDriver components. Selenium controls the browser remotely, emulating a user's interaction with the browser: move the mouse, enter text into fields, select drop-down values, check boxes and follow links. As such, Selenium is at its core a user agent library. Selenium tests are expensive to run, but they have the advantage of being able to test all components of the application, from backend to frontend, from a user’s perspective.
Web Browser
Web browsers or user agents are the target of Selenium tests. Their behavior is controlled by Selenium using the WebDriver protocol, via the browser-specific driver in a manner very similar to how a real user would do it.
Browser Automation APIs
Modern browsers expose browser automation APIs that allow programmatically operating the browser as if a real user would do it. The availability of such API facilitates writing automated tests that simulate very closely a user interaction with the browser and with the application rendered by the browser. The Selenium component that interacts with the browser's automation API is WebDriver.
Cross-browser Testing
Cross-browser testing is the practice of making sure that the web sites and web applications work across an acceptable number of web browsers.
WebDriver
WebDriver is an API and a platform- and language-neutral wire protocol that defines an interface for controlling the behavior of web browsers (user agents). WebDriver takes the browser interaction mechanics to the browser vendor, asking it to take responsibility of the backend, browser-facing implementation. WebDriver is part of the W3C standardization process, with the goal of becoming the standard remote control library for user agents. Currently, WebDriver is a W3C Recommendation. Support for WebDriver allows Selenium to perform cross-browser testing. WebDriver has one job and one job only: communicate with the browser directly or remotely. WebDriver does not know about testing: it does not know how to compare things, assert pass or fail, or reporting.
WebDriver APIs
The WebDriver API provides a set of interfaces to discover and manipulate DOM elements in web documents and to control the behavior of a user agent. It is primarily intended to allow writing tests that automate a user agent from a separate controlling process, but may also be used in such a way as to allow in-browser scripts to control a possibly separate browser. WebDriver does not require its API to be compiled with the web application code, so it is not intrusive and allows testing the same application that is available in production.
This is an example of WebDriver interaction written in Java:
WebDriver driver = new ChromeDriver();
driver.get("http://example.com");
This is an example of WebDriver interaction written in Python:
from selenium import webdriver
...
wait = WebDriverWait(driver, 10)
with webdriver.Firefox() as driver:
driver.get('http://google.com/ncr')
driver.find_element_by_name('q').send_keys('cheese' + Keys.RETURN)
wait.until(presence_of_element_located((By.CSS_SELECTOR, "h3>a")))
results = driver.find_elements_by_css_selector("h3>a")
for i, result in results.iteritems():
print("#{}: {} ({})".format(i, result.text, result.get_property("href")))
WebDriver Protocol
Drivers
Each browser is backed by a specific WebDriver implementation called a driver, which contains the browser controlling code. The driver handles the communication to and from Selenium and the browser. Most drivers are created by the browser vendors themselves. Drivers are generally executables that run on the system with the browser itself, not on the system executing the test suite. As such, they are usually added to the system's PATH. Sometimes drivers are referred to as "proxies".
Drivers may communicate with the browser directly, via direct communication. They may also access the browser via remote communication through the Selenium Server or RemoteWebDriver.
Google Chrome Driver
The executable is chromedriver.
More details:
Mozilla GeckoDriver
RemoteWebDriver
RemoteWebDriver runs on the same system as the driver and the browser.
Selenium Server
A standalone Selenium server is a JVM running selenium code:
java -Dwebdriver.chrome.driver=/usr/local/bin/chromedriver -jar .../selenium-server-standalone-3.9.1.jar
By default, without any additional configuration, the server listens on port 4444.
The standalone Selenium server has an embedded Jetty instance that answers requests:
The standalone Selenium server handles http://localhost:4444/wd/hub URL, which provides access to a set of "sessions".
Selenium Server Operations
Selenium Tests
A Selenium test consists of actions, performed from the user's point of view, within the context of pages in the site. There are several types of tests that can be automated with Selenium:
Functional Test
A functional test determines if a feature or system works properly. The test helps answering the question: "are we building the product right?"
Acceptance Test
An acceptance test establishes if a feature or a system meets the customer expectations and requirements. This type of test generally involves the customer's cooperation or feedback. It is a validation activity that answers the question: "are we building the right product?". An acceptance test is a subtype of a functional test.
Regression Test
Performance Test
Load Test
Load testing is done to verify how well the application works under different defined loads, usually a particular number of users connected at once.
Stress Test
Stress testing is done to verify how well the application works under stress, which means above the maximum supported load
Test Patterns
Page Object Model
Test Framework
WebDriver's job is to communicate with the browser, and it does not know anything about testing: assertion, reporting, etc. This role is taken over by a testing framework (JUnit, etc.). The test framework is responsible for running and executing the WebDriver and related steps in your tests.
Selenium IDE
The Selenium IDE is a tool that can be used to develop Selenium test cases. It is offered as Chrome and Firefox extensions. It records the user's actions in the browser and translates them into Selenium commands, producing Selenium scripts. The Selenium IDE can be extended through the use of plugins, which can introduce new commands to the IDE, or integrate with a third-party service.
IDE Plugins
Selenium Scripting
Selenium scripts can be produced by recording the user's actions in a browser via the Selenium IDE. During such a recording session, the IDE generates the appropriate Selenium commands with parameters defined by the context of the element being accessed.
Selenium Commands
Selenium Grid
Selenium Grid is a tool allowing to run tests cases in different machines across different platforms. The Grid facilitates running the same WebDriver test on multiple browser and operating system combinations.